Flutterでアプリを開発していて、Google Mapsのマーカーにhueで色指定することがありました。
hueの色見本のようなページが無いか調べたのですが、使いやすいものを見つけることができなかったのでFlutterのアプリでマーカーを表示してみました。

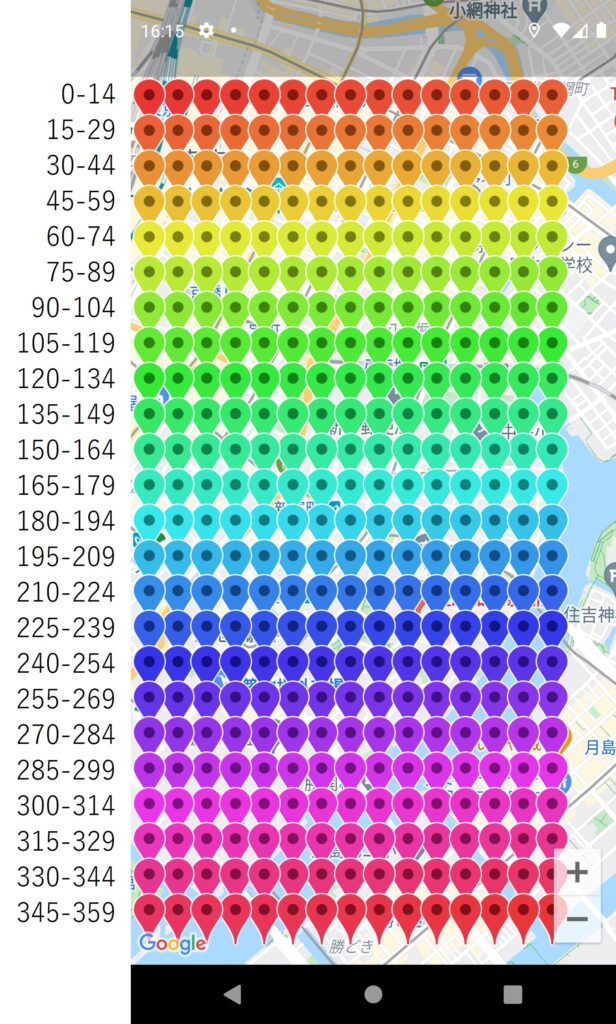
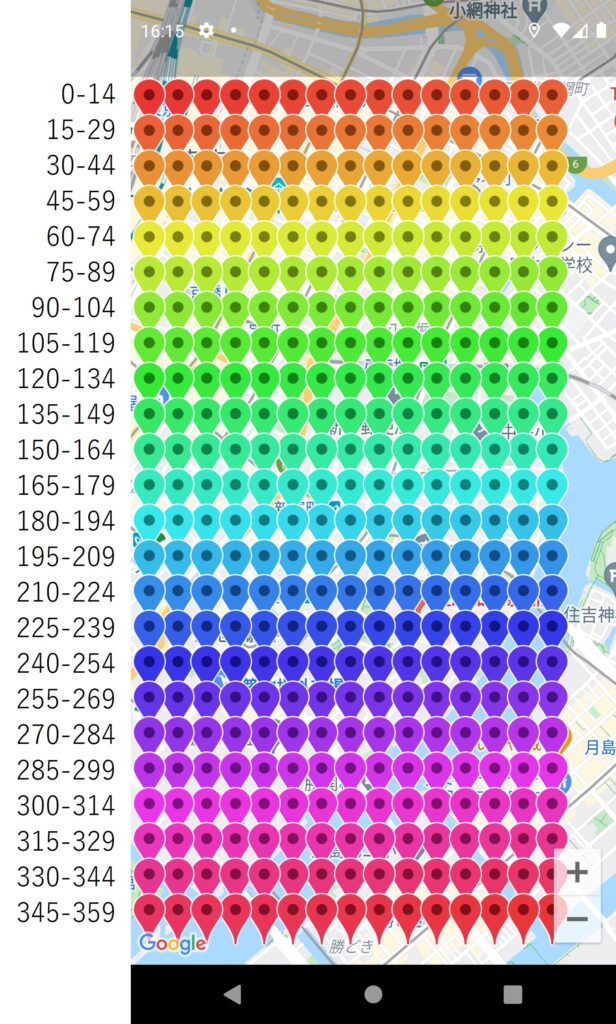
左上のマーカーのhueが0で右方向に行くと1ずつ増えていき、右端に行くと1行下の左端に折り返します。1行に15個のマーカーがあり、それが24行あって合計で360個になります。
Flutterでアプリを開発していて、Google Mapsのマーカーにhueで色指定することがありました。
hueの色見本のようなページが無いか調べたのですが、使いやすいものを見つけることができなかったのでFlutterのアプリでマーカーを表示してみました。

左上のマーカーのhueが0で右方向に行くと1ずつ増えていき、右端に行くと1行下の左端に折り返します。1行に15個のマーカーがあり、それが24行あって合計で360個になります。